オークションやブログで、思い通りの画像を使いたい場合、画像を加工しましょう♪
今回は、手持ちの「Photoshop 5.0LE」でご案内。
(古すぎて、かなりレアなソフトですみません…。でも最小限の機能で使いやすく、Vistaでもサックサク動いてくれて、愛用中)
(別バージョンの場合も、メニューや操作は大体同じなので、雰囲気で…お願いします)
(「Photoshop」がない方は、前回ご案内の「GIMP」もオススメです)
まずは…作りたい画像のサイズを決めます。
【例】ブログのヘッダーを作りたい場合
・ご利用のブログの「幅」を確認します
・大抵のブログでは「テンプレートの編集」的なメニュー等のcss編集欄で確認可能です
・cssに慣れていない場合や面倒な場合、ヘッダー全体に画像が使われていれば、
→ブログの現在のヘッダーを右クリック
→一旦PCへ保存
→保存した画像のプロパティを開く
→「1000(横)×240(縦)ピクセル」等の数値を確認
現在の「幅」がわかれば、あとは簡単。
サイズの変更が不要であれば、その数値をそのまま使います。
変更したい場合も、確認した数値を基に、それより大きく・小さくetc、ご希望に合わせて決定できます。
【例】現在のヘッダーサイズが「800×200」だった場合
・「幅」を変えてしまうと、レイアウトが崩れてしまうので、確認した数値を、そのまま使用
・もっと高さがあった方がかっこいいetc希望に合わせ→「800×300」etcと検討します
さて、そこで「Photoshop」を起動。
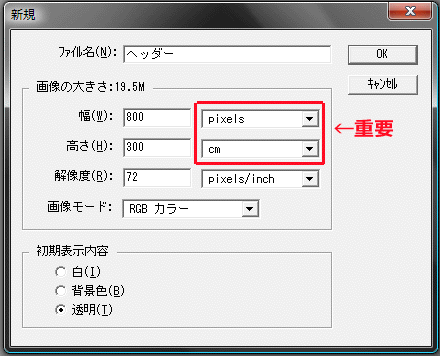
上部メニューの「ファイル」→「新規」→表示されたダイアログに、先ほど決めた数値をそれぞれ入力。

今回は「ピクセル」で決めた数値なので、単位の指定もお忘れなく…。
サイズを入力し「OK」すると、指定したサイズのベースができ上がります。
ここまでが一番面倒くさい。つまり、ここまでくれば、後は楽チンですので、がんばりましょう♪
ここまでのお話しは、無地のベースから作る方法です。
すでに背景にしたい画像やベースがある場合は、こちら→好きな画像でベースを作る