WordPressには、きれいにコードを掲載できるプラグインがたくさんあり、私も複数のプラグインを試してみましたが、表示が遅くなったり、時間が経つとなぜか表記が崩れてしまったり…トラブルが絶えませんでした。
そこで、プラグインを使わずに「Prism」というサービスを使ってコードを書く方法を紹介します。
「Prism」をダウンロードする
最初に こちらのサイトから「Prism」をダウンロードします。
トップページに説明や紹介が掲載されていますが、スクロールせずに画面右上の「DOWNLOAD」ボタンをクリックします。

そうすると「Prism」をカスタイマイズするページが表示されます。
必要な機能を選んでいく
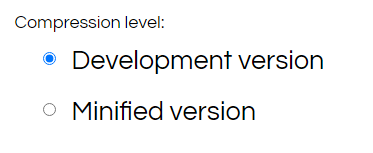
最初に「Development version(開発版)」と「Minified version(縮小版)」を選択します。
名前の通り「Minified version」は軽量となりますが、例えば表示するフォントを追加するなど、少しでもカスタマイズする可能性がある場合は「Development version」を選んでおくことをお勧めします。

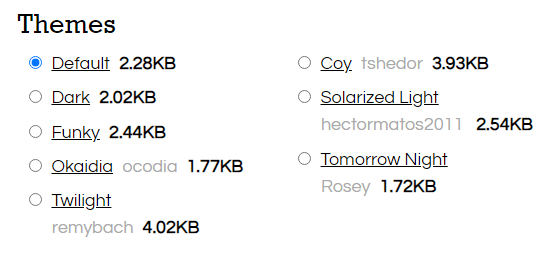
次に選ぶのが「テーマ」です。全部で8種類ありますが、各テーマ名にチェックをつけてもイメージが沸きません。
少しわかりづらいのですが、それぞれのテーマ名にチェックをつけてから、このページを一番下までスクロールします。
そうすると、プレビューが表示されるので、ご自身のサイトに合ったテーマを探してみてください。

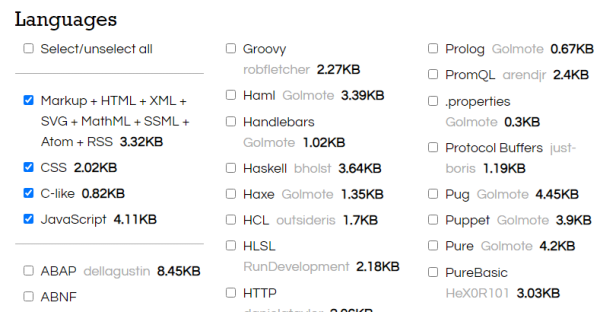
次は「言語」となりますが、通常ブログの解説などに使う「HTML」や「CSS」はデフォルトでチェックが入っているので、そのままでOKです。
その他、プログラミング言語など、必要に応じてご自身が記載するコードの言語にチェックを入れます。

今後はWordPressのプラグインとは別の「Prism」独自のプラグイン、オプションになります。
この項目は表示や使い勝手にも大きく影響してきます。

すべてのプラグインの説明はこちら で確認ができます。
また、それぞれのプラグイン名をクリックすると具体的な使い方も確認可能です。
ですが、すべてを確認するのは少し大変なので、WordPressのプラグインでもよく使われている機能をピックアップしてみたいと思います。
Line Numbers (コード行の先頭に行番号を表示)
Show Language (記載しているコードの言語名を表示)※
Unescaped Markup(「<」などを変換せずに表示)
Copy to Clipboard Button (コードをコピーするボタンを表示)※
※選択すると自動的に「Toolbar」にもチェックがつきます
このくらいでしょうか。
他にも必要な機能がある方は、それぞれチェックをつけてください。
機能の選択は以上となります!
ファイルをダウンロードする
ここまでできたら、画面一番下のボタンから「jsファイル」と「cssファイル」をダウンロードします。

ご利用の環境によっては、このような警告が表示されるかもしれませんが、危険なものではないので「保存」とクリックします。
「prism.js」と「prism.css」という2つのファイルをダウンロードできれば完了です!
WordPressに設置する
ダウンロードしたファイルをWordPressにアップロードする必要があります。
後々カスタイマイズする可能性も考えると「子テーマ」内にアップロードするのが安心かもしれません。
サーバーの「ファイルマネージャー」や「WinSCP」などのFTPソフトを使ってアップロードしてください。
WordPressのデータをパソコンにも保存して、カスタマイズやバックアップをする方法(WinSCPの使い方)
私の場合は「wp-content」→「themes」→「geekmama(子テーマ名)」フォルダーの中に「prism」というフォルダーを作って、その中に2つのファイルを保存しています。
WordPressに読み込ませる
今度は「子テーマ」の「header.php」ファイルに、2つのファイルを読み込んでくれるよう書き込む必要があります。
難しい(面倒な)作業はこれでおしまいなので、がんばってみてください!
「header.php」ファイルを開いたら、「<head>」から「</head>」までの間に、以下のようにコードを入力します。
<link rel="stylesheet" href="/ファイルを保存したフォルダー/prism.css">
<script src="/ファイルを保存したフォルダー/prism.js"></script>
先ほどの、私がファイルを保存した場所の例の場合、
<link rel="stylesheet" href="/wp-content/themes/geekmama/prism/prism.css">
<script src="/wp-content/themes/geekmama/prism/prism.js"></script>
このようになります。
以上で、準備は完了です!!
コードエディターで記載してみる
WordPressの記事内にコードを書く際は、 このように記載したいコードを1行目と3行目のコードで囲みます。(「HTML」の場合)
<pre class="line-numbers"><code class="language-html">
記載したいHTMLコード
</code></pre>1行目の「code class」の「”language-html”」部分は記載したいコードの言語に合わせ「”language-css”」などと変更してください。
1行目のコードを「こーど」などと辞書登録しておくと便利です。
記載するコードの内容により、コードが正しく表示されない(消えてしまうなど)場合は「<」「>」を「<」「>」に書き換えてみてください。
こちらも「<」と入力すると「<」と変換されるように辞書登録すると便利だと思います。
まとめとカスタマイズについて
設置するまで、最初は大変に感じるかもしれませんが、一度設置しまえば、WordPressのプラグインのようにアップデートの影響を受けることもなく、読み込みも早く快適に使えると思います。
ちなみに私は単なる好みですが「prism.css」の「font-family」に「メイリオ」を追加しています。
その他、テーマを選択しましたが、その色もカスタマイズできるので、色々試してみていただけたらと思います♪