WordPressで記事を書く際「ビジュアルエディター」だと勝手に段落が入ってしまったり装飾されてしまったりなど、思い通りに記事が書けずに苦手な方も居るかもしれません。
その場合、段落や装飾などもコードにより自分で調整できる「コードエディター」が便利です。
ただそうすると、画像などを挿入したい場合にも「メディアライブラリ」が使えず、自分でコードを書く必要があります。
ここでは「メディアライブラリ」を一切使わずに、画像などを自分でアップロードして記事に掲載する方法を紹介します。
途中、すでに「メディアライブラリ」に保存済みの画像を掲載する方法も記載しています
絶対にオススメなのが「WinSCP」というソフトを使う方法です。
是非こちら の記事を参考に準備をお願いします。
WordPressのデータをパソコンにも保存して、カスタマイズやバックアップをする方法(WinSCPの使い方)
このあと、途中で「WinSCP」を使っての説明がありますが、サーバーの「ファイルマネージャー」などの機能を使ってもまったく問題ありません。
画像をアップロードする
画像を保存する場所を作成する
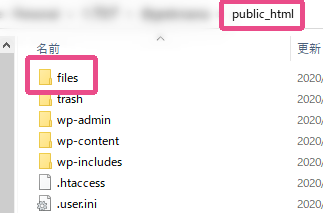
準備ができたら、パソコン上に作成した「public_html」フォルダー以下のお好きな場所に画像を保存するためのフォルダーをご自身のわかりやすい名前で作成します。
例として私の場合は「public_html」フォルダー直下に「files」というフォルダーを作っています。
※あくまでも一例ですが、このあとは私の環境にて説明させていただきたいと思います。

こちらの画像を掲載するために、「files」フォルダーの中に「wordpress」というフォルダーを作成し、さらにその中に「media」というフォルダーを作り、「files.png」という画像を保存しました。
WinSCPでアップロードする
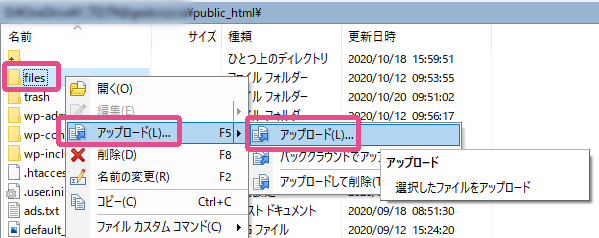
ここまでできたら「WinSCP」を開き、作成した「files」フォルダーを右クリックして、表示されたメニューから「アップロード」します。

これで「メディアライブラリ」を使わなくても「files」フォルダー内の画像ごと、WordPress上に保存することができました!
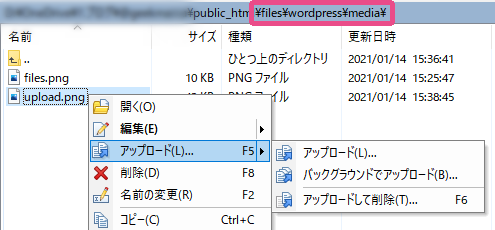
今回はこちら の画像を掲載するために同じフォルダー内に「upload.png」という画像を保存しました。
「files」「wordpress」「media」フォルダーはもうアップロードされているので、次回以降は「WinSCP」上でアップロードしたい画像が保存されているディレクトリまで開き、その画像だけをアップロードすればOKです。

WordPressにコードを書く
画像がアップロードできたら、あとは「コードエディター」に次のコードを書くだけです。

ここに最初に載せた画像を例にすると、

となります。
※フォルダーの中にフォルダーを作成した場合は このように各フォルダー名を「/」で区切ってください
※ファイル名を入力する際、画像であれば「.png」や「.jpg」など、拡張子も入れることを忘れないようにお願いします(大文字・小文字もファイル名と同一にする必要があります)
フォルダ内の拡張子を一瞬で大文字/小文字に揃える方法
すでに「メディアライブラリ」に保存済みの画像を掲載する
すでに「ビジュアルエディター」や「メディア」からファイルをアップロード済みの場合でも「フォルダー名」を指定することにより、コードで掲載することが可能です。
「メディアライブラリ」でアップロードされたファイルの保存場所は「wp-content」フォルダーの中の「uploads」の中なので、

と指定すればOKです。
クリックすると画像だけ表示されるようにする
例えばこの 画像のように、記事幅に合わせ縮小されてしまい、画像内の文字が読めない場合などがあります。

その場合、次のコードを追加することにより、 この画像のようにクリックすると画像だけが別ウィンドウで開き、大きく表示させることが可能です。
<a href="/フォルダ名/ファイル名" target="_blank"> </a>
</a>同じく、最初に載せた画像を例にすると、こちら
<a href="/files/wordpress/media/files.png" target="_blank"> </a>
</a>先ほどのコードを「<a・・・>」と「</a>」で囲む形となります。
このコードを辞書登録しておくと非常に便利です。(私は「がぞう」と入力して変換すると、このコードが出てくるようにしています)
動画(映像)をコードで掲載する
動画の場合も、アップロードするまでは同じです。
コードは以下のようになります。
<video src="/フォルダ名/ファイル名" controls=""></video>動画の場合も画像と同じように、ディレクトリに合わせフォルダー名を「/」で区切ればOKです。
(こちらも「どうが」などで辞書登録しておくと便利だと思います♪)
まとめ
「メディアライブラリ」を使った方が簡単だと思われるかもしれませんが、その場合、メディアの管理が難しくなります。
すでに利用している方は、サーバーの「ファイルマネージャー」や「WinSCP」を使って、画像などのファイルの保存場所である「wp-content」フォルダーの中の「uploads」の中を試しに確認してみるといいかもしれません。
どれがいつどの記事に使った画像なのかなど、把握するのが難しいと思います。
ご自身で画像などの保存場所や名前を把握したり、記事ごとにフォルダー分けしておきたい方などには、この方法が絶対オススメです!