レンタルサーバーへの登録とWordPressのインストールが完了したので、いよいよWordPressと初対面です。
- ダッシュボードにログイン
- WordPressとプラグインを更新
- 基本的な設定を済ませる
- サーバーに保存する画像のサイズと枚数を決める
- (重要)パーマリンクは決めちゃいましょう
- カテゴリーも今のうちがおすすめ
先ほど登録した「ユーザー名」と「パスワード」でログインしてみます。
WordPressのログイン画面のURLは、
http://(www.)自分のブログのドメイン名/wp-admin/ です。

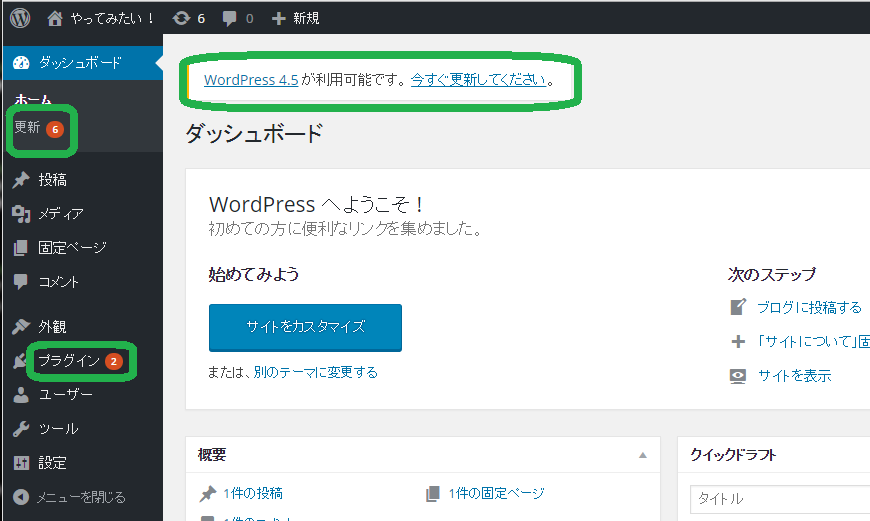
管理画面が表示されました!「ダッシュボード」と呼びます。
まずは「更新」すると安心!楽チン!
「ようこそ!」「始めてみよう」と作業の提案がありますが、こちらの画像の緑色で囲んでいる箇所のように更新のお知らせがある場合は、まず先に更新することをおすすめします。
(最初に他の部分をいじっても更新により上書きされるetcで、それが無意味になってしまう可能性があるため)
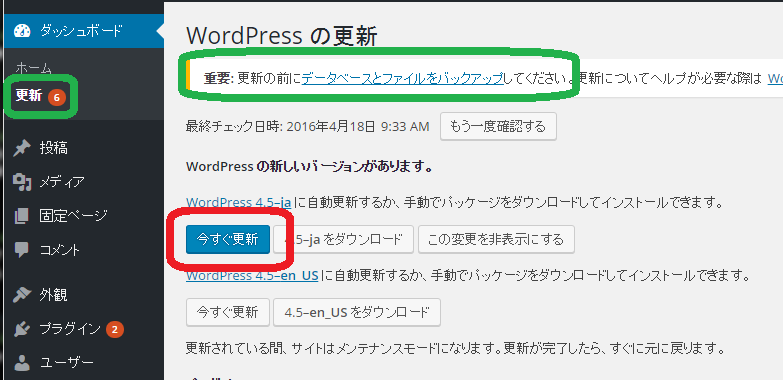
左メニューの「更新」→「今すぐ更新」ボタンをクリックするとWordPressを最新版に更新できます。
上部に「データベースとファイルをバックアップしてください」とありますが、まだ記事もなく、なにも設定してないので、バックアップ不要で安心です。
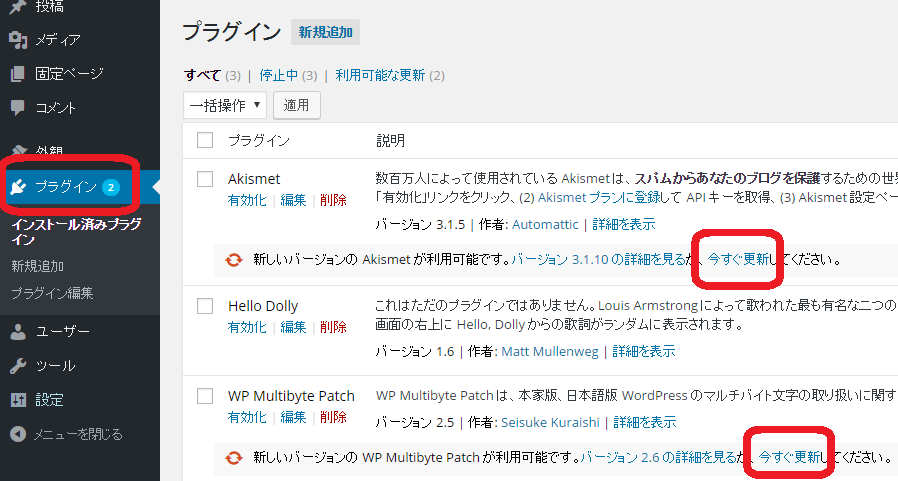
次に左メニューの「プラグイン」をクリック。
「プラグイン」とはWordPressに限らず、ブラウザetcでも使われますが、あとから「必要な機能だけを追加していける便利ツール」です。
初期でインストールされているのはこの3つ。
真ん中の「Hello Dolly」は「有効」にすると、ダッシュボードの右上になにやら有名な曲の歌詞を表示してくれるものらしい。

遊び心?癒し?とりあえずブログの管理や機能には影響がないので、お好みで「停止」や「削除」して問題ありません。
その他のふたつは詳しい機能は今は深く考えずそのまま「今すぐ更新」です。
次に「設定」を見てみよう
「一般」「投稿設定」「表示設定」とありますが、「無料ブログ」と呼ばれることが多いアメブロやFC2ブログetcの一般的なブログを作ったことがある方は画面のシンプルさを除けば馴染みのある項目ばかりのはず。
「ディスカッション」はコメントやピンバックに関する設定です。
タイトルやキャッチフレーズ(ブログの紹介文)やコメントに関する設定etcは、このあと記事を投稿したりカスタマイズを進めながら状況に合わせいつでも変更できるので、ここもお好み&深く考えずササッっと設定。
不要なデータは要らない!「メディア」を調整
同じく「設定」メニューの中にある「メディア」は記事に挿入するためにアップロードする画像のサイズを指定するものです。
デフォルトでは150×150、300×300、1024×1024と設定されています。

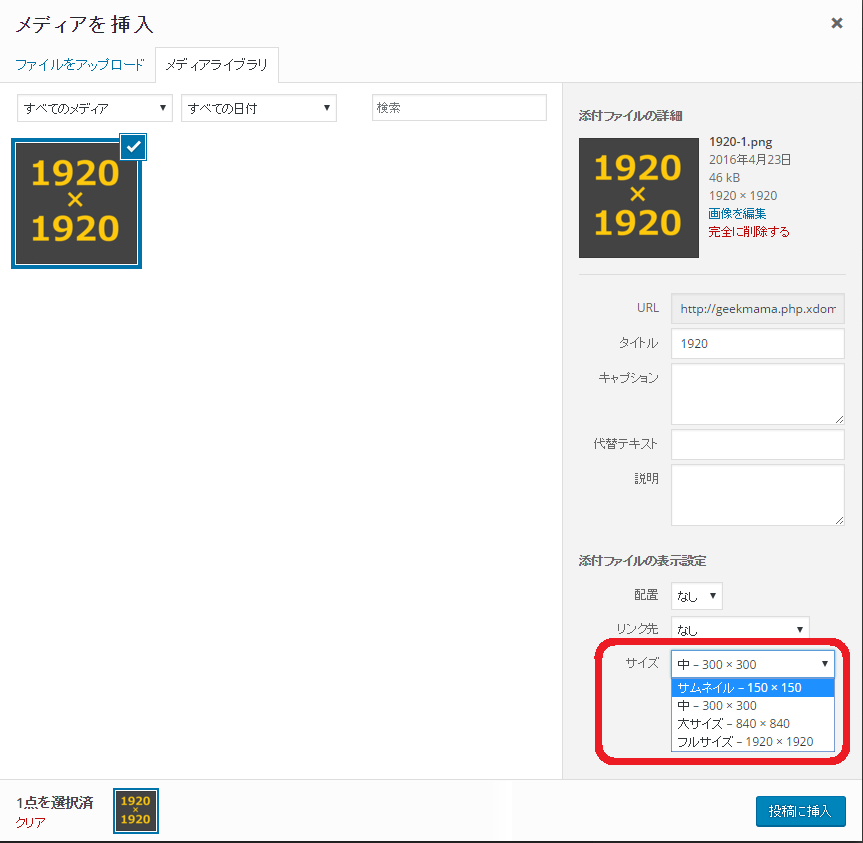
この状態で記事を書きながら「メディアを追加」機能を利用し、1920×1920ピクセルの画像をアップロードすると…
このように画像の内容や挿入したい場所の大きさに合わせ、適切なサイズを選択できます。
こちらがテスト用のブログの記事内に実際に挿入してみたところ。
同じ1920×1920ピクセルの画像なのですが、上は添付する際に150×150のサムネイルを選択。
下は1920×1920ピクセルそのままの原寸大で挿入。
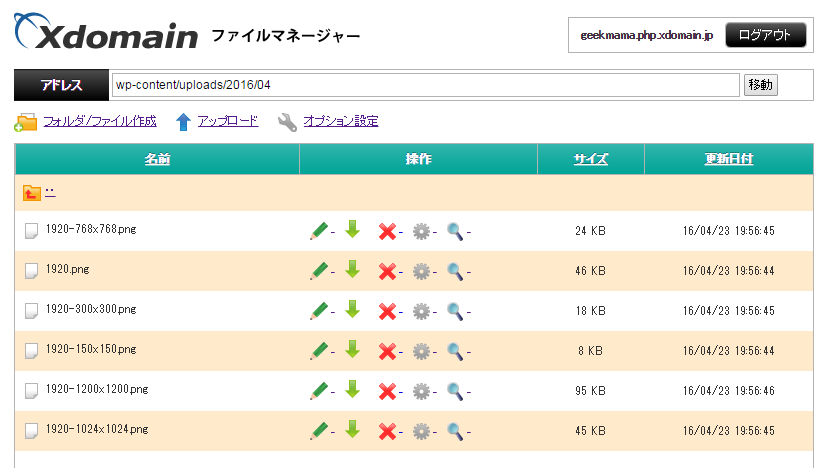
臨機応変な対応が可能となり便利な機能ではあるのですが、それと同時にサーバーにはこのように、
「1920.png」という一枚の画像をアップロードしたはずが、こんなにたくさんの画像(サイズパターン)が保存されることになります。
※768×768、1200×1200と「設定」の「メディア」欄では指定していないサイズもあり「テーマによって画像は何%に圧縮するなどの指定がされているのかな?」と思いつつも未確認で詳細不明です…すみません。
大容量のサーバーを契約していたり、写真がメインではないブログではあまり気にする必要もないかもしれませんが、もしあとでサーバーの容量が心配になった場合、未使用の画像を削除したくても、どの記事にどのサイズを添付したか確認しながらの作業はとても大変です。
「極端に小さなサイズの画像は使う機会がない」という方は「サムネイルのサイズ」を「幅0/高さ0」にしておくと150×150の画像はサーバーに保存されません。
同様に「中サイズ」も「大サイズ」もそれぞれ不要であれば幅も高さも0に。
もしあとで小さいサイズが必要になった場合は「メディアライブラリ」などで画像を選択し「画像の編集」から簡単に縮小することが可能です。
そしてもうひとつ。
同じ「メディア設定」の一番下に「アップロードしたファイルを年月ベースのフォルダに整理」とあります。
日記ブログやニュースサイトのように一度使った写真を繰り返し使うようなことがない場合は、この設定(チェックあり)で問題ないですが、自分で保存場所を整理したり過去に使った画像を再利用したいなどの理由で、日付別に分かれてしまうと却って探しにくい場合は、ここのチェックを外しておくと管理がしやすいかもしれません。
使用するテーマを決めたあとや、実際にいくつか画像を挿入した記事を投稿して見た目を確認してから、数値を決めてもいいですね。
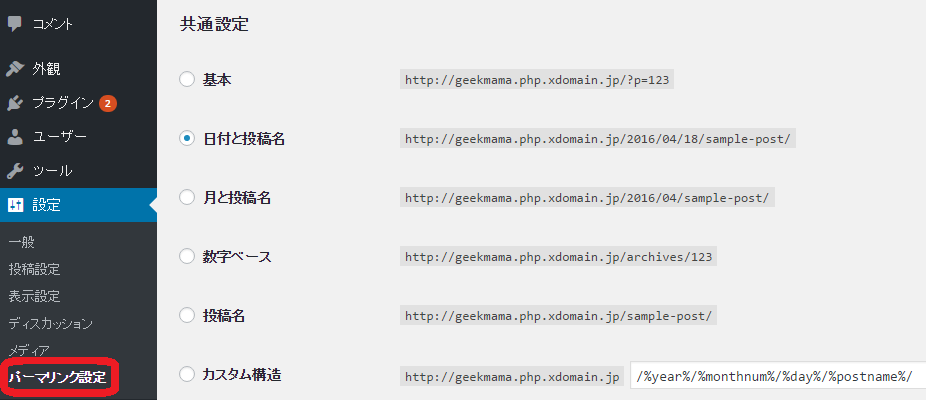
これはやろう!「パーマリンク」の設定
と、記事を書く前に…「パーマリンク設定(ブログの記事ごとのURL)」だけは最初の記事を書く前に決めておくことをおすすめします。

●公式ヘルプ http://wpdocs.osdn.jp/パーマリンクの使い方
・・・なにやら難しいので「WordPress パーマリンク」と検索するのが手っ取り早いかと。
特にこだわりがない方は「基本」やデフォルトで選択されている「日付と投稿名」、日記ブログの場合もそのまま「日付と投稿名」がわかりやすいですね。
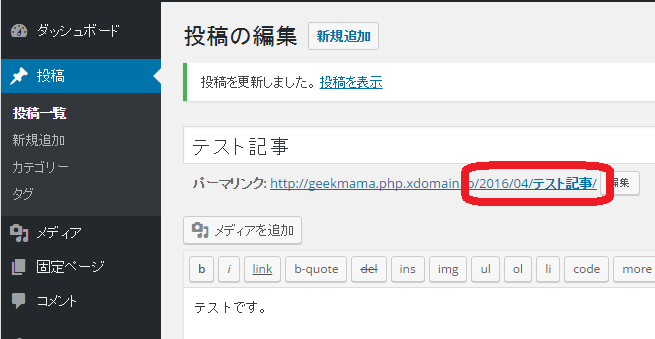
例えば「月と投稿名」にした場合。
この記事のURLは、
ブログのドメイン名/書いた年/書いた月/記事のタイトル
となります。
さらにこのURLをブラウザで実際に開くと、日本語部分が、
http://(ドメイン名)/(年)/(月)/%E3%83%(~略~)%8B/
と変換されます。
※このままでももちろん問題はありませんが、自分でもURLが管理しにくい、または美しくないため気になるという方は「編集」から都度英語に直す必要が出てきます
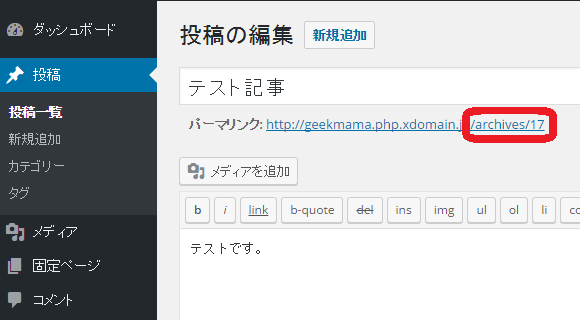
ここから「数字ベース」に変更してみると…

先ほどの記事のURLが、
ブログのドメイン名/archives/記事の番号
へと変わりました。
このようにあとから変更すると記事のアドレスがまったく別のものとなり、最初のアドレスが無効となってしまうため、リンクを貼っていた場合はこれまた修正が大変です。
※「月と投稿名」で記事を書き「数字ベース」に変更→「月と投稿名」のURLにアクセスすると「数字ベース」のURLにリダイレクトされました。
が、そこからさらに「投稿名」に変更すると、元の「月と投稿名」のURLも「数字ベース」のURLも無効になりリダイレクトされませんでした。
ひとつテスト用の記事を書いて、上記のように設定を変更、記事編集画面に戻りタイトルの下に表示されるURLを確認しながらしっくりくるものを選び、決定後にブログを書き始めるといいですね。
もう決めてるなら「カテゴリー」も是非
先ほどのパーマリンクにも関連しているのですが「投稿」メニューの中にある「カテゴリー」も検討します。
「パーマリンク設定」の「カスタム構造」欄に「%category%」を指定することもできるので、
「/%category%/%postname%/」とした場合、
ブログのドメイン名/カテゴリー名/記事のタイトル
となり、ブログを読んでくれるユーザーさんのみならず、自分もどこのなにを見ているかがとてもわかりやすい!
でもメリットばかりでもなく、これもまたあとでカテゴリーを整理しようと減らしたり、文字を付け足したりするとアドレスまで変わってしまいます。
パーマリンクに「%category%」を指定していなくても、カテゴリーを削除したり変更すると、どのカテゴリーにも属していない記事(未分類)が出てきてしまうなど、過去の記事も影響を受けてしまいます。
ブログの内容が決まっている場合には、最初にある程度カテゴリー名を設定しておいた方がのちの管理もしやすくなると思います。
まとめ
このように、各設定によりあとで何かしら(ブログのURLやファイルの保存場所や保存される数など)の影響を受けるため、いきなり初期設定ですべてを決めてしまうのではなく、テストで2~3記事を書いてみてから、各項目を決定した方が安心だと思います。
あとから何らかの設定を変えると、意外なところに影響が出てきて過去記事の修正が大変!となる前に、早く記事をたくさん書いてブログを軌道に乗せたい気持ちをぐっと堪え、最初はじっくり検討した方がよさそうです。