今さらながら、このブログで使う色のトーンを統一してみることにしました。
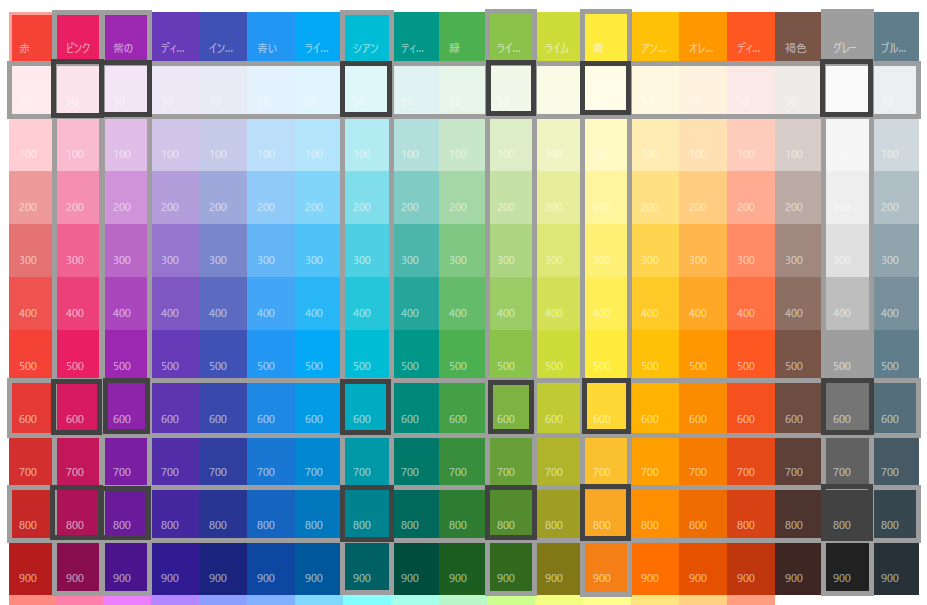
使ったのは、こちら のカラーパレット(カラーピッカー)です。
各色をクリックするだけで、カラーコードをコピーしてくれる、とても便利なサイトです。
印象を統一するために、私は このように、縦列で色・横列で明るさを決め、それぞれクロスする部分の色だけを使うことに。

黄緑だけ例外でLimeの700を使っています
今まで、自分の感覚で決めたカラーを使っていましたが、cssで使っていたものも、早速今回決めたカラーに置き換えました。
普段使っている「FireAlpaca」のカラーパレットにも、各色を登録。
これまではバラバラでしたが、今後はブログに掲載する画像を強調する際にも、今回選んだカラーを使う予定です。
また、色の濃淡を利用して、こんな枠も作ってみました。
薄い黄色(#FFFDE7)の背景に、濃い黄色(#F9A825)の文字
薄い緑(#F1F8E9)の背景に、濃い緑(#558B2F)の文字
薄い青(#E0F7FA)の枠に、濃い青(00838F)の文字
今後は色に迷うことはなくなったので、少しでもブログ全体が統一され読みやすくなりますように…。