ブログのphpファイルやcssファイルを編集する際、ご利用のサーバーからファイルをダウンロードして編集する場合も、WinSCPなどのFTPソフトをご利用の場合も、ファイルをダブルクリックすると「メモ帳」や、各ソフトの「内蔵エディタ」などで編集ができると思います。
ですが、phpファイルやcssファイルを扱うのであれば、無料で使えて高機能高性能、何よりコードが色分けされてとても見やすい「Microsoft Visual Studio Code(VS Code)」が断然オススメです。
今回はダウンロード・インストールの方法から見ていきたいと思います。
VS Codeをダウンロードしてインストールする
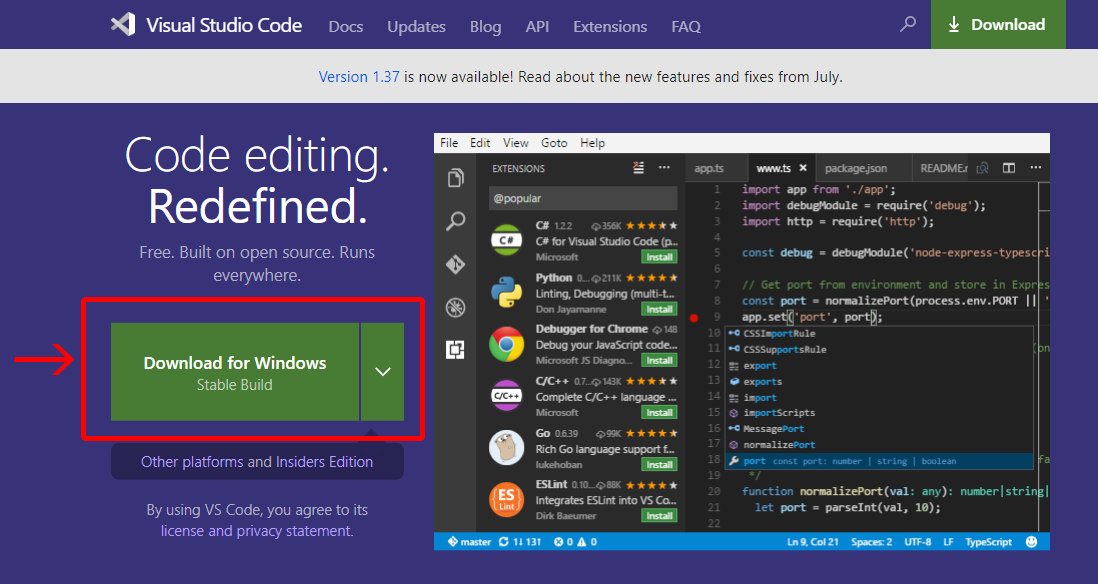
- まずは、こちら↓の公式サイトから「ダウンロード」してください。
Virtual Studio Code ダウンロード

- ダウンロードができたら「VSCodeUserSetup-x○-….exe」というアイコンをダブルクリックしてインストールを開始します。(インストール完了後は、このアイコンを削除してかまいません)
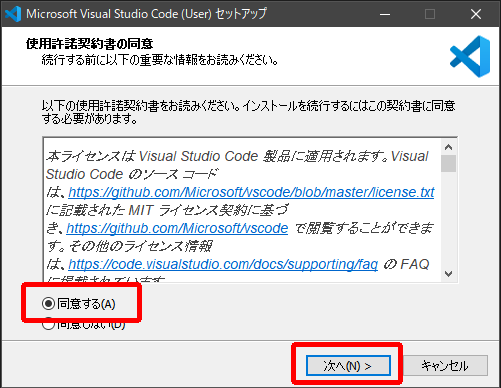
- 「使用許諾契約書の同意」と表示されますので、下部の「同意する」にチェックを付けて「次へ」と進みます。

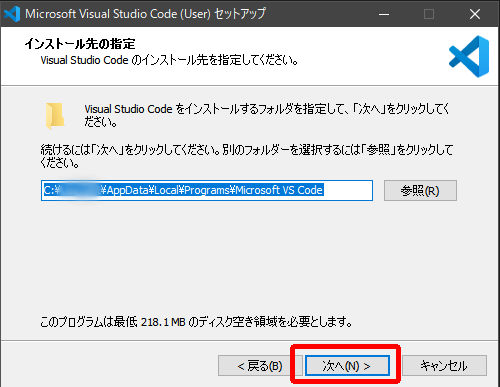
- 「インストール先の指定」と出ましたら、特に変更の希望がなければそのまま「次へ」をクリックします。

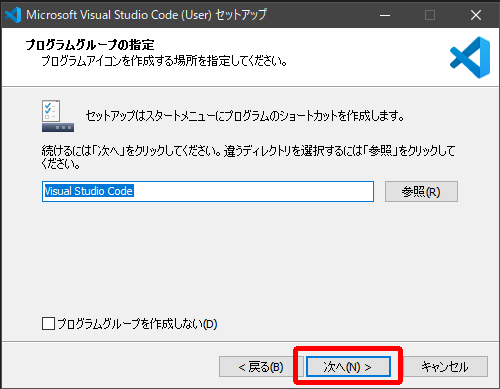
※「Dドライブにインストールしたい」などの希望があれば、ここで「参照」ボタンをクリックして、ご希望の場所を選択してください。 - 「プログラムグループの指定」と表示されます。スタートボタンをクリックしたときに表示されるすべてのプログラムの一覧に載るメニューになりますので、こちらも特に希望がなければ、そのまま「次へ」と進んでください。

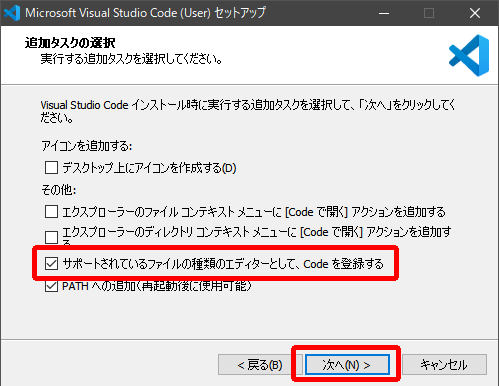
※「スタートメニュー」へ載せたくない場合は、左下の「プログラムグループを作成しない」にチェックを付けてください。 - 「追加タスクの選択」と出ましたら、こちらはすべて任意(お好み)での選択となります。
ファイルを右クリックしたときに「Codeで開く」というメニューを表示したい場合は「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」にチェックを付けるなど、すべてご自身が使いやすいように選択していただければ問題ありません。
ただ、編集したいファイルをダブルクリックしたときに自動的にVS Codeが起動するように「サポートされているファイルの種類のエディターとして、Codeを登録する」は、チェックをしておくと、あとで楽になると思います。
特に希望がない、またはまだ各項目の内容のイメージがわかないなどの場合は、デフォルトのままでOKです。
必要な箇所にチェックを入れたら「次へ」と進んでください。

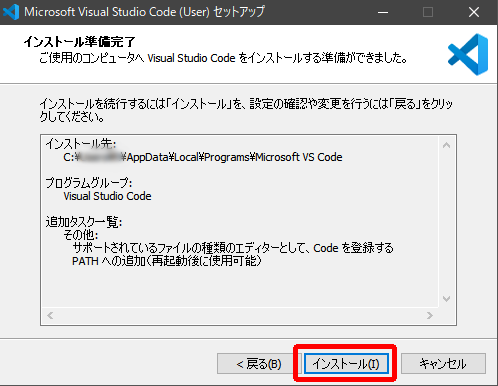
- 「インストール準備完了」と表示されたら、選択した内容を確認し、下部の「インストール」ボタンをクリックします。

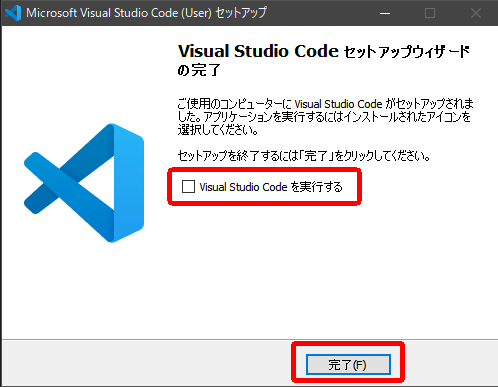
- 「Visual Studio Code セットアップウィザードの完了」と表示されれば、インストールは完了です。
ここで「Visual Studio Code を実行する」にチェックを付けたまま「完了」とクリックしてもかまわないのですが、まだ事前の初期設定があるため、ここでは一旦チェックを解除して「完了」しておきましょう。

これで、ダウンロードとインストールは完了しました!
次は、VS Codeを実際に利用する準備へ進みます。
PHPファイルの編集に必要なプログラムをインストールする
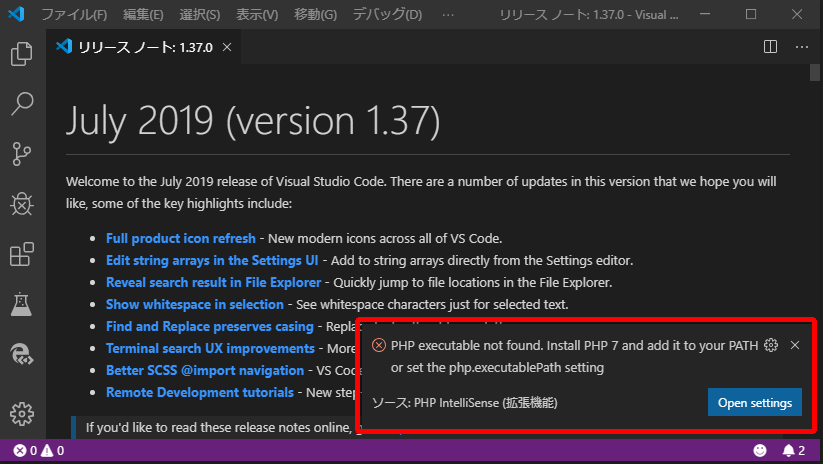
せっかくインストールが完了しても、そのまま起動すると、画面の右下に、
「PHP executable not found. Install PHP 7 and add it to your PATH or set the php.executablePath setting」
とエラーメッセージが表示されてしまいます。

「PHPの実行ファイルが見つからない」といった内容になるため、次にその実行ファイルをインストールして、VS Codeに設定します。
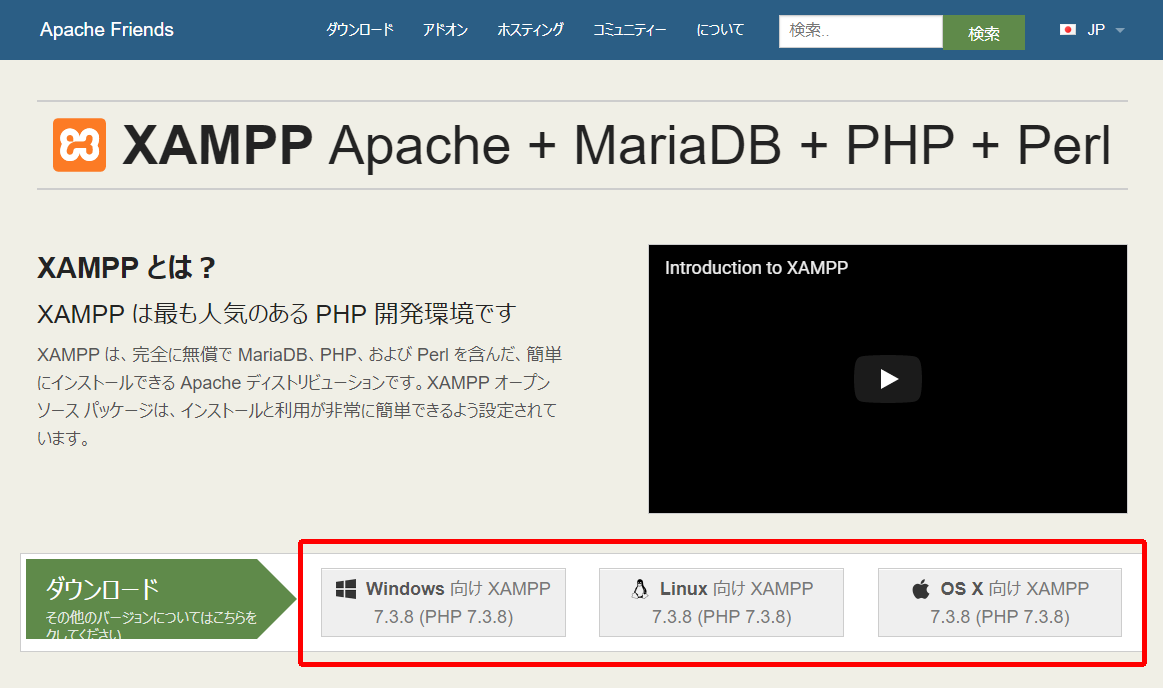
- こちらから「XAMPP」というプログラムをご利用のOSに合わせダウンロードします。
XAMPP ダウンロード

- ダウンロードした「xampp-windows-x○-○-VC○-installer.exe」アイコンをダブルクリックしてインストールを開始します。
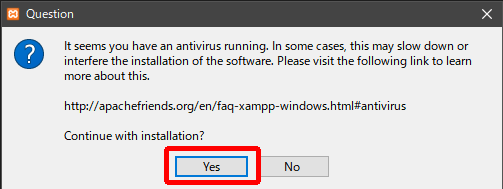
- 「Question」という画面が表示されたら、下部にある「Yes」をクリックします。

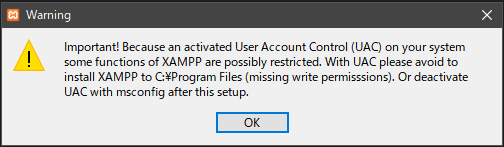
- 「Warning」と警告画面も出ますが「ユーザーアカウント制御」に関するお知らせなので、そのまま「OK」ボタンをクリックします。

- 「Setup」画面が表示されるので、そのまま「Next」と進めます。

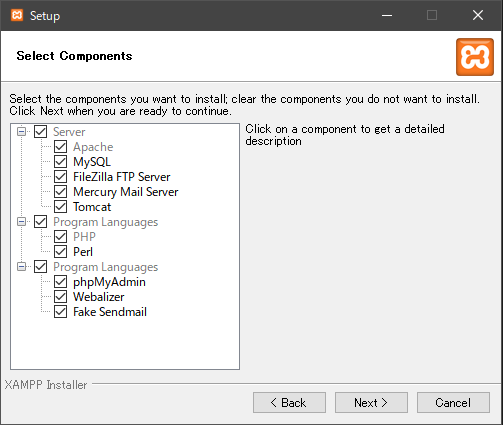
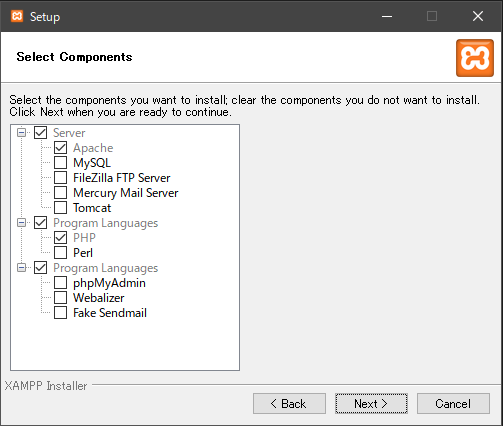
- ここで「Select Components」と「XAMPP」の中のどの機能をインストールするか選択が出てきます。

使用目的によるのですが、PHPファイルを編集したいだけであれば、他の機能は不要なので「Program Languages」の中の「PHP」以外の項目で、グレーアウトしている必須項目以外のチェックをすべて外し「Next」と進みます。

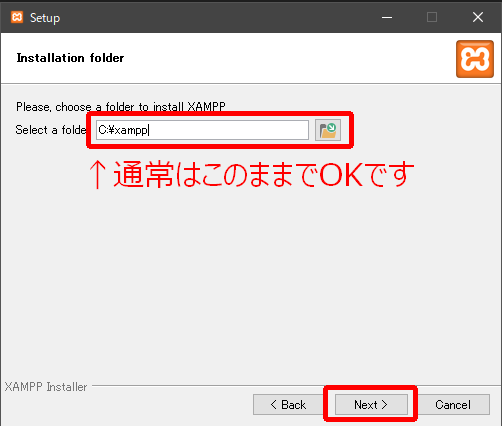
- 「Installation folder」と表示され、デフォルトではCドライブ直下に「XAMPP」がインストールされます。フォルダーのアイコンをクリックして、インストールする場所を変更することも可能ですが、あとでこのインストールした場所が必要になるので、変更した場合は場所を控えておくと安心です。
デフォルトで問題なければ、そのまま「Next」と進めてください。

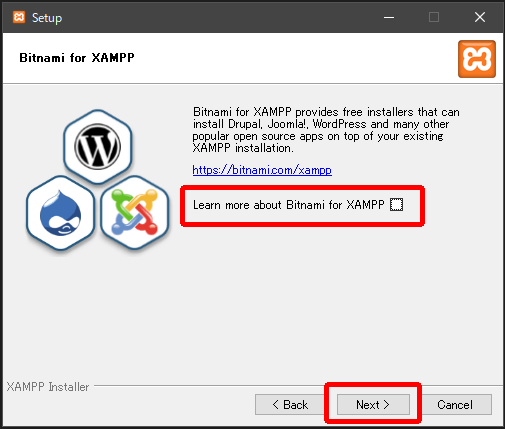
- 「Bitnami for XAMPP」画面で、今回は特に必要ないので「Learn more about Bitnami for XAMPP」のチェックを解除し「Next」をクリックします。

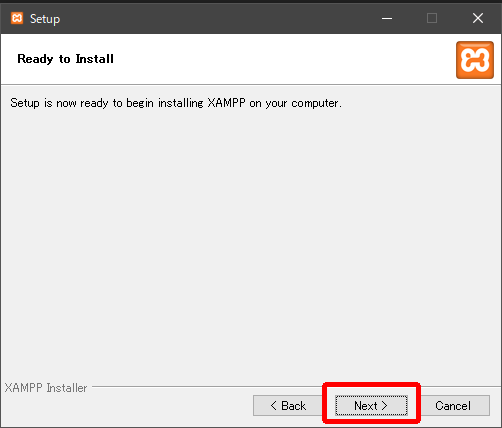
- インストールの準備が完了したので「Next」をクリックし進めます。

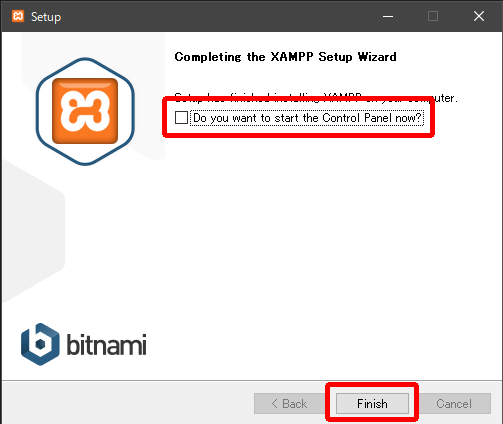
緑色のバーが進行し、インストール作業が行われるのでそのまま待機します。 - インストールが完了したら、こちらも今回は特に必要がないので「Do you want to start the Control Panel now?」のチェックを外し、下部の「Finish」をクリックします。

これでVS Codeを利用するために必要なプログラムのインストールが完了したので、次はVS Codeの初期設定に進みます。
VS CodeにPHP実行ファイルを指定・初期設定をする
インストールしたVS Codeを起動します。
すぐ下に表示された枠に「language」と入力して「Configure Display Language」を選び、左側に表示された「Japanese Language Pack」を「Install」し、VS Codeを再起動してください。
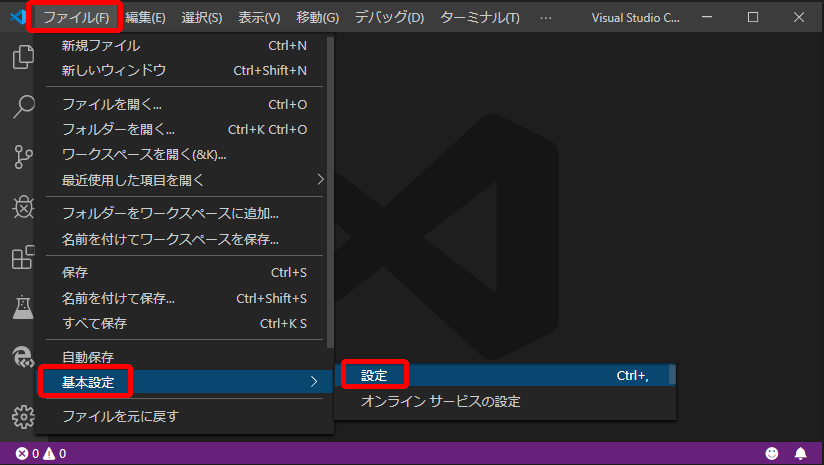
- 左上のメニュー「ファイル」から「ユーザー設定」をクリックし、隣りに表示された「設定」を選択します。

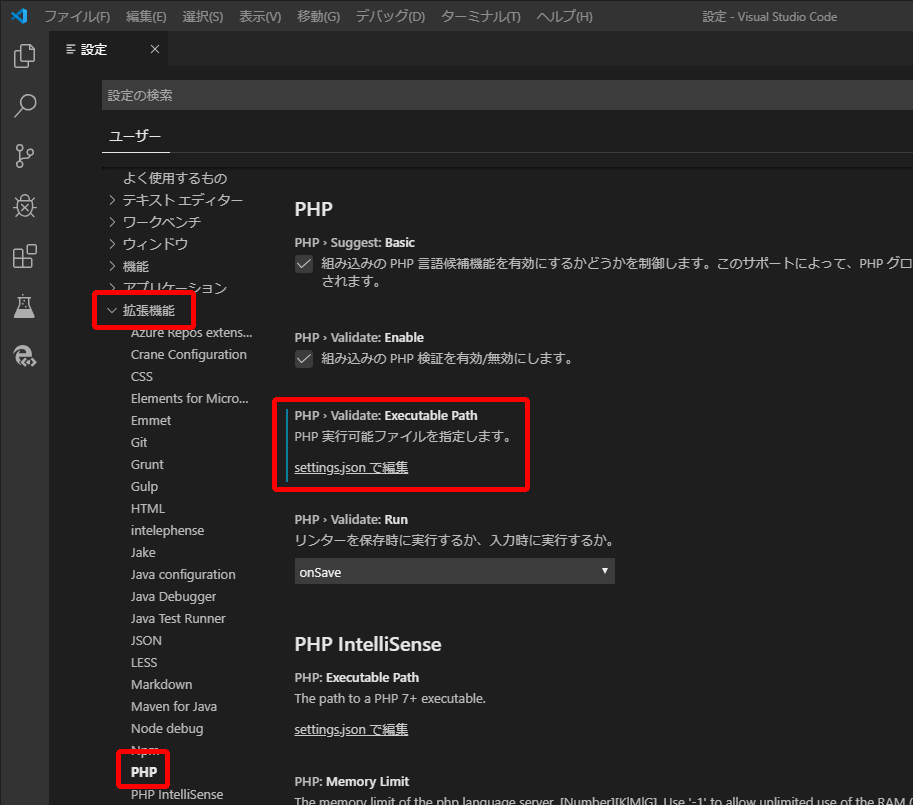
- たくさんの設定項目が並ぶのですが、左側のメニューから「拡張機能」を選択し「PHP」をクリックします。
右側に表示された項目から「PHP 実行可能ファイルを指定します。」という項目を探します。そのすぐ下にある「settings.jsonで編集」という文字をクリックします。

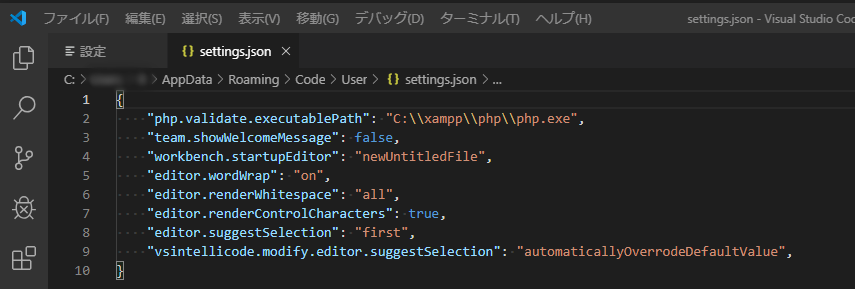
- すると「settings.json」というファイルが開くので、以下のようなコードが入力されていれば、先ほどインストールした必要なプログラムの指定が完了している状態なので、そのまま閉じていただいて大丈夫です。

- もしこのファイルが空など、何も指定されていない場合は、下記のコードをコピーして貼り付けてください。
{
"php.validate.executablePath": "C:\\xampp\\php\\php.exe",
"team.showWelcomeMessage": false,
"workbench.startupEditor": "newUntitledFile",
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.renderControlCharacters": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
}貼り付けができたら、左上のメニュー「ファイル」から「保存」をクリックして完了です。
上部に表示されている「settings.json」というタブの中の右端にある「×」マークをクリックしてファイルを閉じてください。
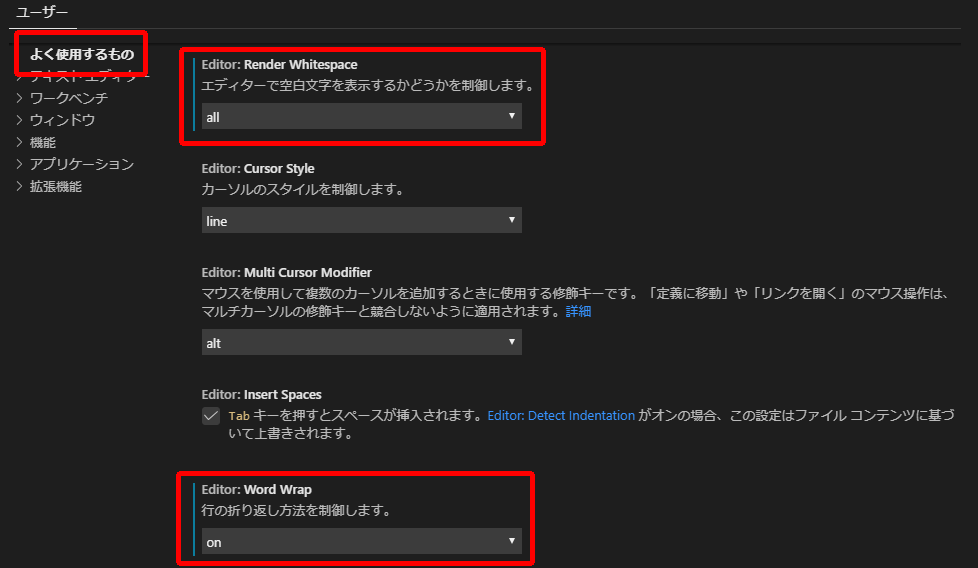
※「XAMPP」をインストールしたときに、場所を変更した方は一行目のディレクトリー名をインストールした場所に変更し、「php.exe」を指定してください。 - また「設定」ファイルに戻ります。本当に様々な設定があり、すべてお好みや必要に合わせて設定することになるのですが、「よく使用するもの」の中にもある、
「エディターで空白文字を表示するかどうかを制御します」を「all」にしておくと、空白文字が「・」で表示され、誤ってまたは無駄な空白が入ってしまっていないか確認がしやすいのでオススメです。
また、
「行の折り返し方法を制御します。」についても「on」にしておくと、一行が長いコードをスクロールせずとも確認できるようになるので、こちらもオススメです。

あとはお好みに合わせ、かつどのような機能があるのかを知るためにも、最初にこの「設定」ファイルを見ておくと安心だと思います。
これで初期設定は完了しましたので、次は早速ファイルを編集してみましょう。
WinSCPからPHPファイルをVS Codeで開く
WinSCPでphpファイルなどをダブルクリックすると「内蔵エディタ」か「メモ帳」が起動してくると思います。
これを「VS Code」に変えて、より本格的なコード編集ができるようにしたいと思います。
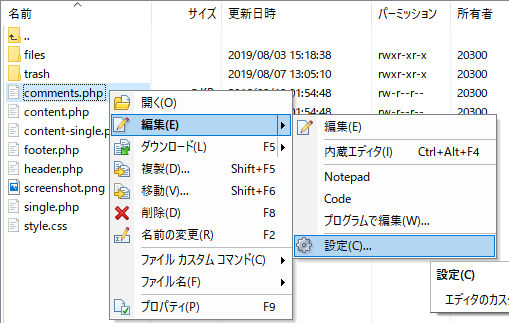
- いずれかのphpファイルの上で右クリックをします。
表示されたメニューの「編集」をクリックして、隣りに表示されたメニューの一番下の「設定」をクリックします。

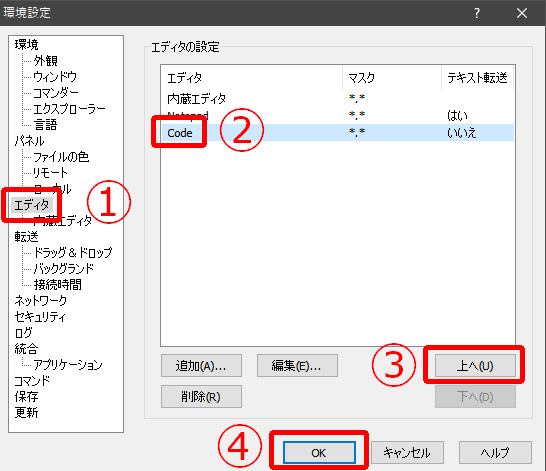
- 「環境設定」画面で左側の枠の中から「エディタ」をクリックします。
右側に表示されたエディタの種類の中から「Code」を選択し、「Code」がリストの一番上にくるまで、右下にある「上へ」のボタンをクリックします。一番上になったら、下部の「OK」ボタンをクリックして「環境設定」の画面を閉じます。
 ②の部分に「Code」がない場合、枠の下の「追加」ボタンをクリックして、以下の手順で追加してください。
②の部分に「Code」がない場合、枠の下の「追加」ボタンをクリックして、以下の手順で追加してください。「外部エディタ」にチェックをつけ「参照」ボタンをクリック
「PC」→「Cドライブ」→「ユーザー」→「ユーザー名」→「AppData」→「Local」→「Programs」→「Microsoft VS Code」と開いていき、「Code.exe」をクリックして「開く」→「OK」
これで、WinSCP上でファイルをダブルクリックするだけでVS Codeが起動し編集可能になったと思います。
WinSCPなどのソフトを利用しておらず、エクスプローラーから直接編集している場合も、phpファイルを右クリックして表示されたメニューの「プログラムから開く」とクリックし「別のプログラムを選択」から「このファイルを開く方法を選んでください」という画面で、下部の「常にこのアプリを使って.phpファイルを開く」にチェックを付けてから「Visual Studio Code」を選択することにより、次回からファイルをダブルクリックするだけでVS Codeで編集ができるようになります。
機能が豊富なVS Codeですが、画面が見やすいので単純に編集するだけでも便利に活用できると思いますので、是非使ってみてください♪