ブログをGoogleが推奨するAMPサイトに対応させるのはいいのですが、AMPサイトは必要最低限の内容しか表示されず、広告も非表示になってしまいます。
スマートフォンなどから、自分のサイトを高速でストレスなく閲覧してもらえるのはいいことですが、正直、広告収入が減ってしまうのは困ります。
それを防ぐため、Googleアドセンスからも正式にAMPサイト用の広告コードが提供されていますが、記事を書く度に通常のコードとAMP用のコードを挿入するのは大変です。
そこで前回、通常サイトに広告コードをショートコードで入力する方法を紹介しましたが、今回は、それにAMP用のコードも追加して、1つのショートコードで、どちらのサイトにも広告を表示させる方法を紹介したいと思います。
まだショートコードを作成していない方は、先にこちら で準備をお願いします。
GoogleAdSenseの広告コードをショートコードで簡単に入力する方法
GoogleAdSenseの広告コードをショートコードで簡単に入力する方法
すでにショートコードを作成済みであれば、以下の手順により、とても簡単にAMPサイトにも広告を表示できてしまいますのでお試しください♪
「functions.php」ファイルにAMPコードを挿入する
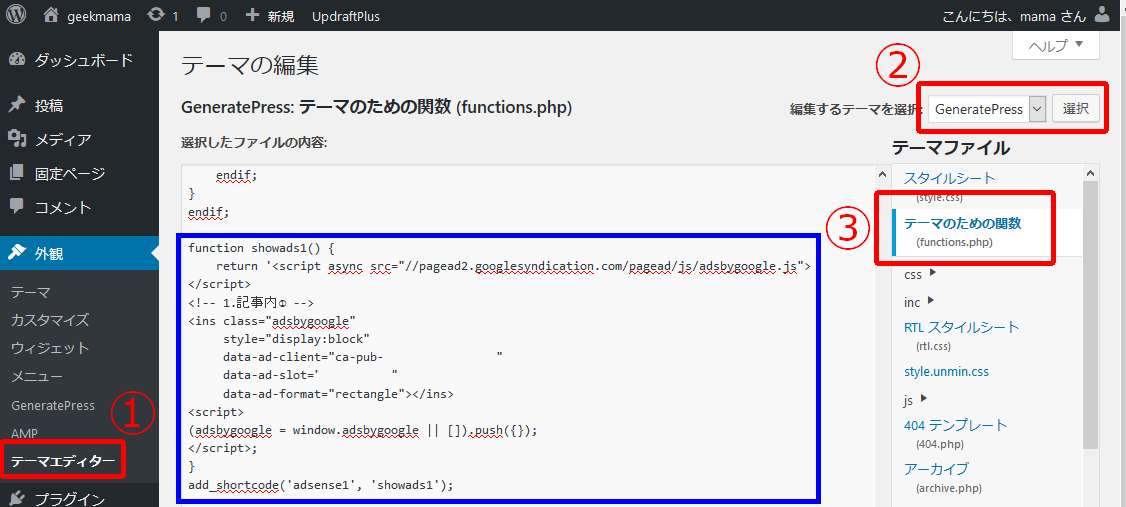
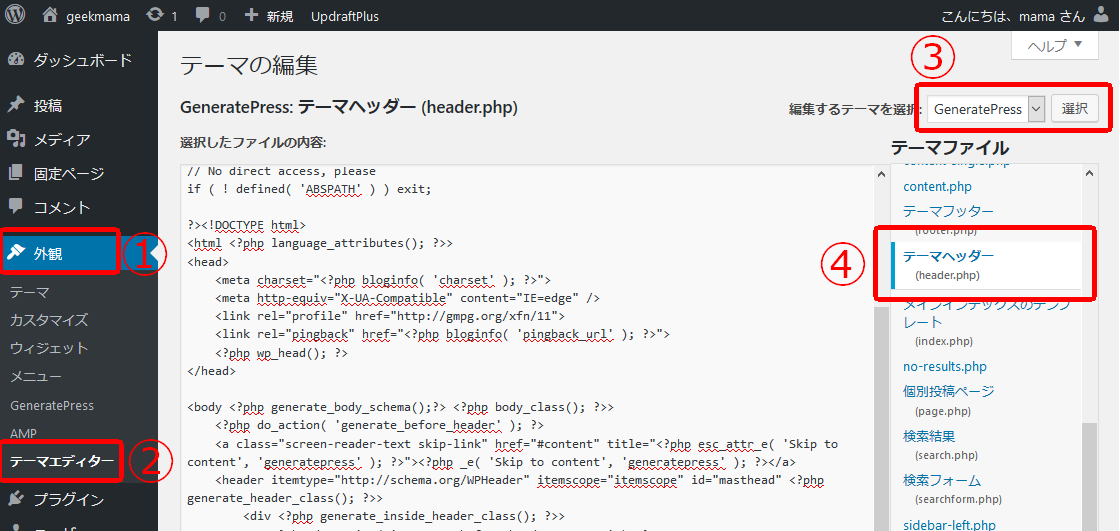
- まず前回と同じようにWordPressの画面で、左メニューより「外観」を選び、表示された「テーマエディター」を選択します。
右上の「編集するテーマを選択」にて使用しているテーマを選び「選択」ボタンをクリックし、その下の「テーマファイル」の中から「テーマのための関数(functions.php)」を選びます。

この青い枠内に、Googleアドセンスのショートコードを作成するためのコードが記載されていると思います。 - 今度は、その青い枠内のコードに貼り付けた広告コードの最後の行を探します。

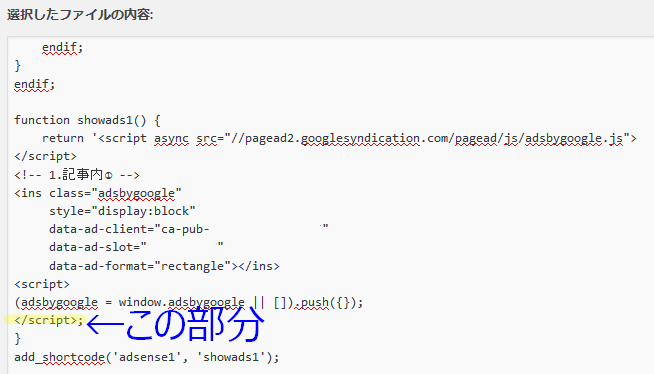
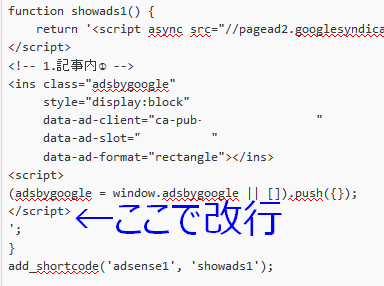
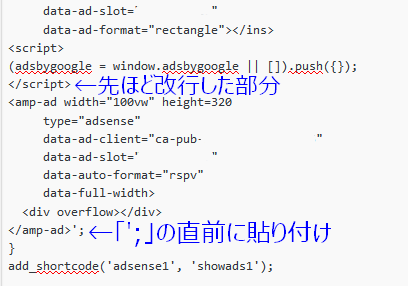
- 広告コードの最後に「’;」をつなげて入力しているはずですので、その「’;」の直前で一旦改行します。

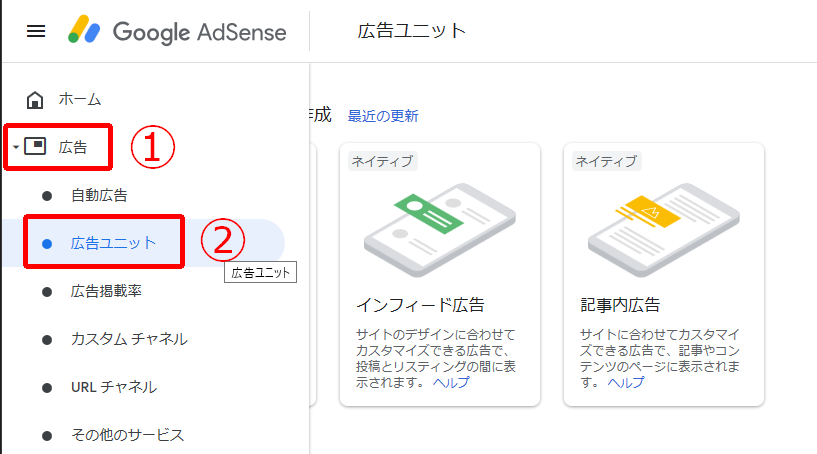
- そしてGoogleアドセンスのサイトへ行き、広告ユニットを表示します。

- 作成済みの広告ユニットの中から[adsense1]というショートコードで入力している広告ユニットの右側にある「< >」アイコンをクリックします。

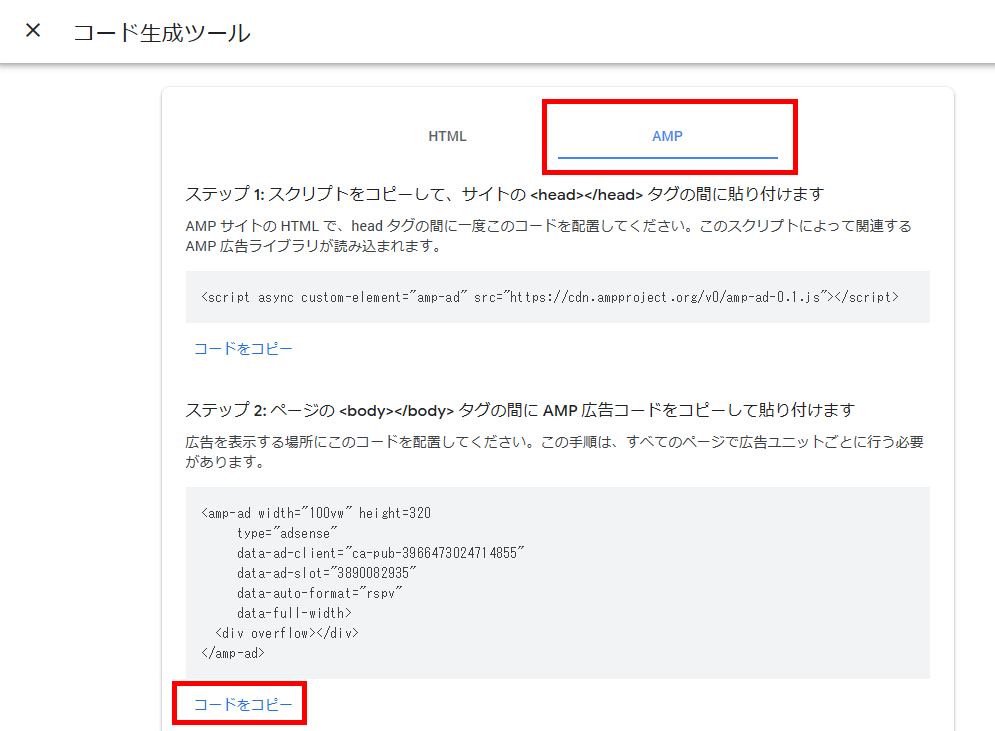
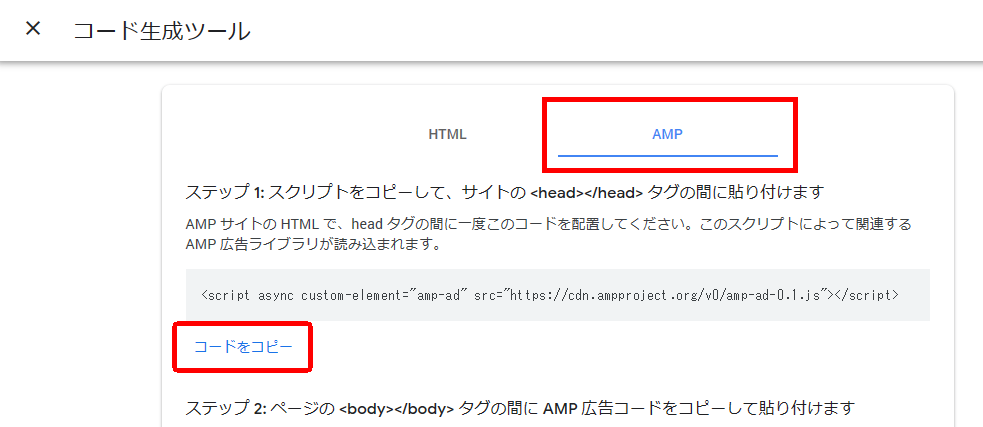
- 表示された「コード生成ツール」画面で、上部の「AMP」タブをクリックします。
その下に表示された「ステップ2」の下にあるAMPサイト用のコードを「コードをコピー」という文字をクリックしてコピーします。

- コピーができたら、またWordPressの画面に戻り、先ほど改行しておいた「’;」の前に、コピーしたAMPサイト用のコードを貼り付けます。

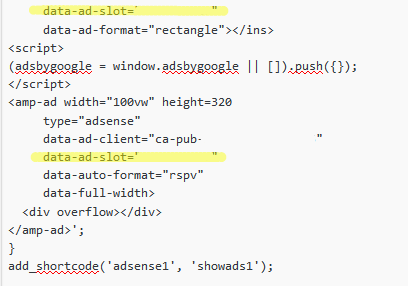
貼り付けたAMPサイト用のコードの直後に「’;」がくるように挿入してください。 - すると で黄色くハイライトしている2つの行の「data-ad-slot=”(この部分の数字)”」が同じ数字のコードが作成できたと思います。

- 広告ユニットが複数あり、[adsense2][adsense3]とショートコードを作成している場合は、「showads2」や「showads3」の部分も同様に、それぞれの広告ユニットからAMPサイト用のコードをコピーして挿入してください。
- 必要な数だけ、AMPサイト用のコードを挿入できたら、下部にある「ファイルを更新」ボタンをクリックして「functions.php」ファイルを保存します。
「header.php」ファイルにAMPコードを挿入する
残念ながら、これで完成ではありません。
もう一息、作業がありますのでがんばりましょう!
- 先ほどと同じく、WordPressの画面で、左メニューより「外観」を選び、表示された「テーマエディター」を選択します。
右上の「編集するテーマを選択」にて使用しているテーマを選び「選択」ボタンをクリックし、その下の「テーマファイル」の中から、今度は「テーマヘッダー(header.php)」を選びます。
 テーマのアップデートがあると、せっかくここで挿入したコードが新しい「header.php」ファイルで上書きされてしまいます。本来は「子テーマ」を作成し「子テーマ」の「header.php」ファイルに、このコードを挿入した方がよいのですが、まだ「子テーマ」を作成していない方は、次回、テーマのアップデートが行われたときに、再びこの作業を行ってください。
テーマのアップデートがあると、せっかくここで挿入したコードが新しい「header.php」ファイルで上書きされてしまいます。本来は「子テーマ」を作成し「子テーマ」の「header.php」ファイルに、このコードを挿入した方がよいのですが、まだ「子テーマ」を作成していない方は、次回、テーマのアップデートが行われたときに、再びこの作業を行ってください。 - そしてまたGoogleアドセンスのサイトへ行き、作成済み広告ユニット(どのユニットでもOKです)の「コード生成ツール」画面で「AMP」タブを選びます。
先ほど触れなかった上の方、「ステップ1」にある1行だけの短いコードを、そのすぐ下にある「コードをコピー」という文字をクリックしてコピーします。

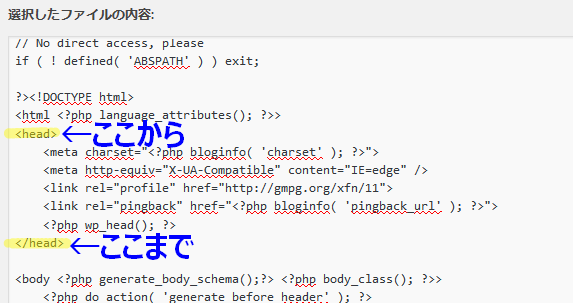
- コピーができたら、またWordPressの画面に戻り、先ほどの「header.php」ファイルの<head>から</head>というコードの間に、貼り付けます。

すでに何行かコードが入っているので、そのコードを崩してしまわないよう、最終行(</head>コードのすぐ1行上)などに貼り付けると安心だと思います。 - コードを挿入できたら、画面下部にある「ファイルを更新」ボタンをクリックして「header.php」ファイルを保存します。
おつかれさまでした!これで完成です!!
あとは今までと同じように、記事内の広告を表示したい位置に[adsense1][adsense2]などのショートコードを挿入します。
通常サイト用・AMPサイト用と、2つ挿入する必要はありません。ショートコードは今まで通り1つだけで大丈夫です。
そして作成したブログの記事のURLの最後に「/amp」を追加して(使用しているプラグインやサーバーによりAMP用のURLが異なるかもしれません)、AMPサイトにも広告が表示されていることを確認してみてくださいね。