WordPressを利用している場合、Googleが推奨しているAMPサイトに、プラグインにて簡単に対応させることができます。
GoogleAdSenseの「最適化案」からもオススメされる、こちらのプラグインをご利用の方も多いかと思います。
インストールするだけですぐにAMPサイトを作成してくれて、非常に便利なのですが、作成されたAMPサイトを見てみると、当然ながら非常にシンプル。
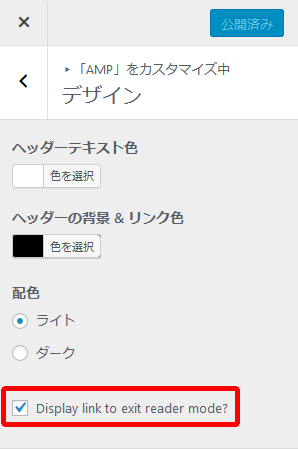
唯一、ヘッダーとフッターが表示され、WordPressのサイドメニューにて「外観」→「AMP」→「デザイン」から「Display link to exit reader mode?」にチェックを付けると、ヘッダーにAMPビューを抜けて、通常のモバイルサイトへ移動するリンクが表示されます。

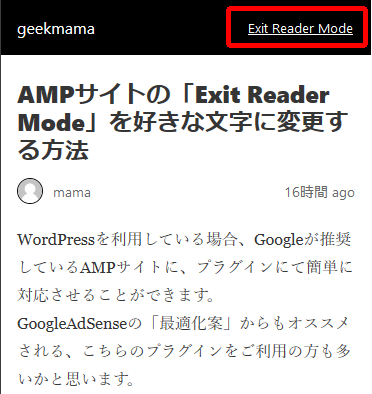
実際にAMPサイトで見てみると、ヘッダー部分である画面右上に、このように「Exit Reader Mode」と表示してくれます。

高速で読み込むためのAMPですので、本来はわざわざAMP表示から抜け出す必要はないはずですが、AMPだとあまりにシンプルで、せっかく少しでも見やすいようにと工夫した見出しやラインなども消えてしまうため、高速というメリットはあっても、サイト自体が見にくいというデメリットが発生してしまう可能性もあるため、このように、AMPを抜け出して元のオリジナルのサイトでページを表示できるようにリンクを表示してくれているのだと思います。
その貴重なリンクですが、デフォルトのままだと「Exit Reader Mode」という表記となり、オリジナルサイトへのリンクだとピンとこない可能性もあります。
そこで、この「Exit Reader Mode」という文字を少しでもわかりやすいように、別の文字に変えてみるといいかもしれません。
その方法は、WordPress上からではなく、WordPressをインストールしているサーバーの「ファイルマネージャー」などの機能を使い、「public_html」フォルダから「wp-content」フォルダを開きます。さらにその中の「plugins」→「amp」→「includes」→「templates」とフォルダを開いていき、「class-amp-post-template.php」というファイルを探します。
その「class-amp-post-template.php」ファイルを開き、282行目※に「Exit Reader Mode」という文字があるので、その文字を例えば「オリジナルサイトで読む」ですとか「スマートフォンサイトで表示」「モバイルビューに切り替える」など、お好みの文字に書き換えるだけとなります。
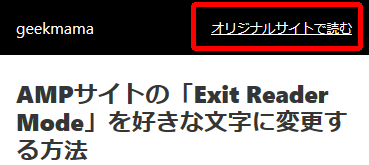
私は「オリジナルサイトで読む」と書き換えていますので、こちら↓のような表示に変わってくれます。

これだけで、サイトを見に来てくれた方が、このリンクに気が付きやすくなってくれるかと思いますので、是非お試しください♪