Google Fontsを、ブログの中など、WEB上で使う方法です。
- GoogleFontsで好きなフォントを探す
(上部[Word]タブを選択し「Preview Text」欄に使いたい文字を入力して探すと便利) - 気に入ったフォントのすぐ下にある「⇒(Quick-use)」ボタンをクリックする
(複数選択したい場合は青い「Add to Collection」をクリックすると下部に一覧表示されるので、決まったら「Use」ボタンをクリック)

- 画面が変わったら「1. Choose the styles you want」にて、使いたいフォントやスタイルを選ぶ
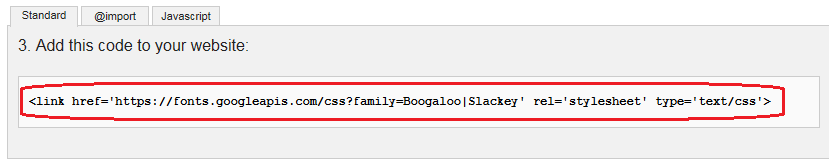
- 「3. Add this code to your website」の[Standard]タブの枠内に表示されたコードを丸ごとコピーする

- 自分のサイトのHTMLファイルを開き、ヘッダー(<head>から</head>の間)にコピーしたコードを貼り付ける
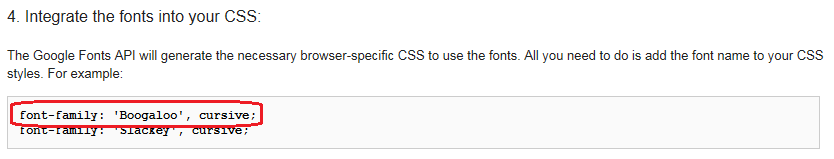
(WordPressの場合は、/wp-content/themes/(使っているテーマ名)/header.phpの<head>から</head>の間に追加 - GoogleFontsに戻り「4. Integrate the fonts into your CSS」の枠内の文字をすべてコピーする

- 自分のサイトのcssファイルを開き、選んだフォントを適用したい箇所に貼り付ける
▼例
h3 {
font-family: ‘(選択したフォント名)’, sans-serif;
}
以上で完了です!