前回、AMPプラグインを使った場合にAMPサイトの右上に表示される「Exit Reader Mode」という文字を好きな文字に変更する方法を記載しましたが、場合によっては、それだけでは物足りないことがあるかもしれません。
実際、右上のヘッダー部分にしか表示されないため、そのままスクロールして記事を読み始めてしまうと、せっかく文字を変更した「オリジナルサイトで読む」などのリンクは気付いてもらえないままの可能性も大きいです。
そこで、各記事ページに、もっと目立つように「オリジナルサイトで読む」などのリンクを挿入する方法を紹介します。
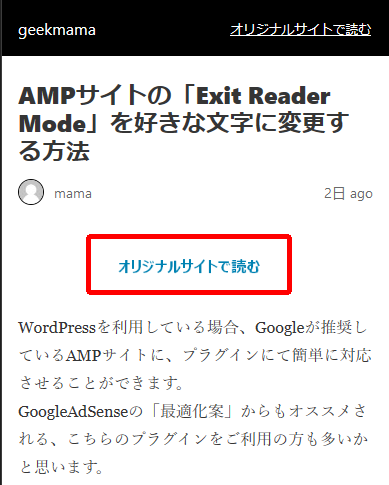
最終的に目指したいのは、記事内に こういったリンク(文字の部分は画像になっています)を埋め込むことです。

こうすると、ヘッダーだけではなく記事の冒頭や最後にも同リンクを表示することができて、オリジナルのサイト(モバイルビューなど)に移動してもらいやすくなるかと思います。
リンクにする画像を準備する
- まずは「ペイント」や「GIMP」「FireAlpaca」「Adobe Photoshop」などの画像編集ソフトで、ご自身のブログに適したサイズの一枚の画像を作ります。
私の場合はキャンパスサイズを「480×80ピクセル」にしました。 - そして、その画像に「オリジナルサイトで読む」「モバイルビューに切り替える」など、お好みの文字を入力し、このような画像を作成します。

クリックすると一枚の画像として表示されます。この画像でももしよろしければ、別途作成しなくても、これをダウンロードして使用していただいてかまいません。 - 画像ができたら、サーバーにアップロードします。
- あとで利用しますので、アップロードした画像のURLとファイル名を控えておいてください。
これで、下準備は完了です。
AMPプラグインを使用している場合
WordPressを利用していて、こちらのプラグイン
を使用している場合は、最初に一度コードを挿入してしまえば、あとは自動的に、記事ページごとに先ほど準備した画像とオリジナルサイトへのリンクを毎回挿入してくれるので非常に便利です。
※「AMPプラグイン」をアップデートすると以下で挿入したコードが消えてしまうので、アップデートの度に挿入し直す必要があります
- サーバーの「ファイルマネージャー」などを利用し、WordPressのファイルの以下のフォルダを開いていきます。
「public_html」→「wp-content」→「plugins」→「amp」→「templates」
その中の「single.php」というファイルを開きます。 - 「single.php」を開いたら、オリジナルサイトへのリンクを挿入したい場所に、以下のコードを挿入します。
<a href=”<?php echo get_permalink( $id );?>”>
<amp-img src=”画像のURL” width=”画像の幅” height=”画像の高さ” layout=”responsive”>
</amp-img>
</a>例えば、当サイトの場合は「wp-content」→「themes」→「geekmama」→「files」→「amp」というフォルダの中に、先ほど作成した画像を「original.png」という名前でアップロードしているので、以下のようなコードとなります。<a href=”<?php echo get_permalink( $id );?>”>
<amp-img src=”/wp-content/themes/geekmama/files/amp/original.png” width=”480″ height=”80″ layout=”responsive”>
</amp-img>
</a>画像のURLと作成した画像の幅や高さはご自身の環境に合わせてくださいね。
- 「リンクを挿入したい場所」というのは、例えば各ページの記事の前(冒頭)であれば、「single.php」ファイルの中に記載されている</header>というコードの次の行。
記事の末尾であれば、<footer class=”amp-wp-article-footer”>というコードの前(上)の行になります。
上下にリンクを貼りたい場合は、両方に同じコードを挿入しても大丈夫です。 - コードの挿入ができたら「single.php」ファイルを保存します。
作業はこれだけで完了です!
次の、確認してみましょう♪に進んでくださいね。
プラグインを使っていない、またはコードを挿入できない場合
記事を書く度に、毎回コードを挿入するという少しアナログな方法にはなりますが、手段はあります。
- 画像のアップロードができたら、記事を書く際に「コードエディター」モードで、必要な場所に以下のコードを入力。
<a href=”オリジナルのサイトのURL”>
<amp-img src=”画像のURL” width=”画像の幅” height=”画像の高さ” layout=”responsive”>
</amp-img>
</a>こちらのブログの場合は、<a href=”https://geekmama.jp/100112″>
<amp-img src=”/wp-content/themes/geekmama/files/amp/original.png” width=”480″ height=”80″ layout=”responsive”>
</amp-img>
</a>となります。
記事を書く度に、そのページのURLを入力する必要があるので、多少手間にはなるかもしれませんが、このように画像ファイルを「amp-img」というコードで囲んで記事内に書き込むと、パソコンサイトやスマホサイトには表示されず、AMPサイトにのみ、この画像が表示されます。
確認してみましょう♪
ご自身のブログの記事ページのURLの末尾に「/amp」と付けて、ページを開いてみてください。(使っているプラグイン等によって、URLが異なるかもしれません。その際は環境に合わせAMPサイトを開いてみてくださいね)
コードを挿入した部分に、作成した画像が表示され、それをクリックすると「/amp」が付いていない、オリジナルのサイトへ移動すると思います。
こちらがAMPサイトのURLとなりますので、クリックしていただくと、(パソコンで見ていただいた場合は「オリジナルサイトで読む」という画像が引き延ばされ粗く表示されたとは思いますが)記事の上部と下部に「オリジナルサイトで読む」という画像(リンク)が表示されていることをご確認いただけるかと思います。
そのリンクをクリックすると、
せっかくのモバイルビューサイトを読んでもらうことができず、デザインがすべて省略されたAMPサイトで「サイトが見にくい」「わかりにくい」と思われてしまうのは残念ですので、このようなリンクを挿入するのも、リピーター獲得に繋がるかもしれません。
是非お試しくださいませ♪