様々なブログやホームページでスマホのアプリが紹介されている場合、このような ボタンから、アプリをインストールできるようになっているのをよく見かけると思います。

これは「バッジ」と呼ばれていて、個人でも簡単に作ることができます。
例として「WordPress」のアプリを紹介してみたいと思います。
まずは、紹介したいアプリのURLが必要です。
パソコンであれば この部分を丸ごとコピーします。

スマホであれば の「」から「共有」をタップしコピーします。

URLをコピーできたら、 こちらの「Google Play バッジのページ」へ行きます。
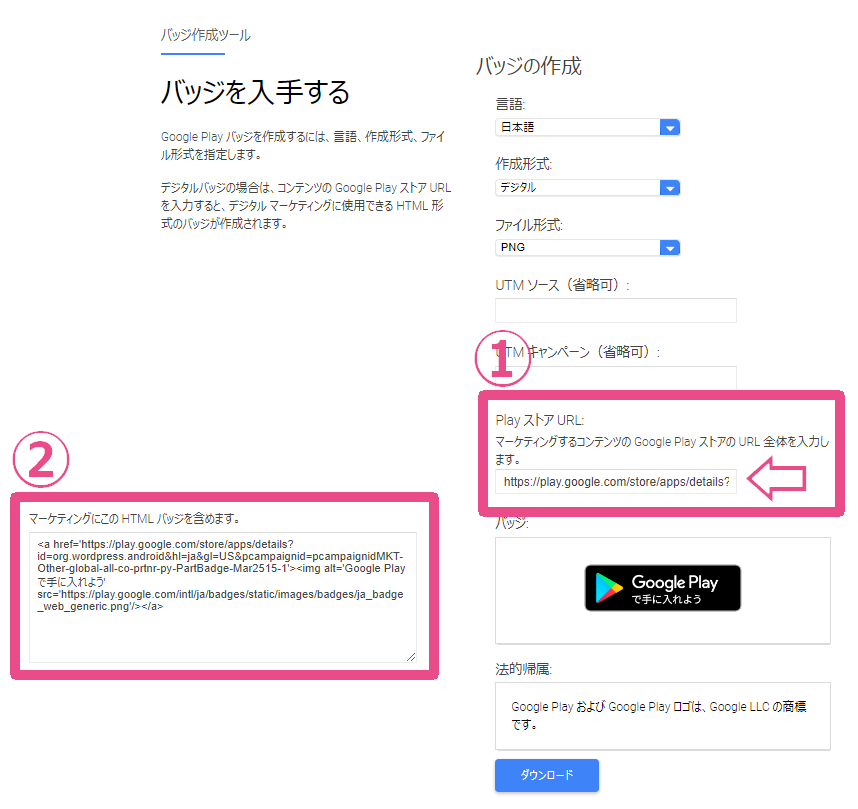
画面を下の方にスクロールすると「バッジ作成ツール」がありますので、「言語(日本語)」「作成形式(デジタル)」「ファイル形式(PNG)」は、そのままにしておきます。

①の「PlayストアURL」に先ほどコピーした、アプリのURLを貼り付けます。
ここでポイントになるのが貼り付けたあと「Enter」キーを押してください。
そうすると②の部分にソースコードが表示されます。
このソースコードをコピーして、ブログに貼り付けます。
「ダウンロード」ボタンは使用しません
ただ問題(?)は、そのまま貼り付けると、 このように非常に大きなボタンになります。

もしサイズを調整したい場合は、貼り付けたソースコードの「<img>」タグに「width=”150″」など、ご希望のサイズを追記してください。
アプリを紹介する場合、普通にリンクを貼るよりも、ずっと「それらしく」なると思いますのでオススメです♪
